
Foster AI
Designing key features for AI-Driven team collaboration.
Role
Product Designer
Timeline
Oct 2023 - Dec 2023
Team
1 Product Owner, 1 Product Designer, 5 Developers
Tools/Skills
Figma
SUMMARY AND IMPACT
I created UI designs for FosterAI, a platform that helps high-performing teams stay aligned through AI-powered insights. My work focused on designing the user activity feed, team project dashboard, onboarding experience, and chatbot interface. These features were built to support transparency, timely feedback, and smoother collaboration. I prioritized clarity and usability across all workflows, and helped shape a cohesive user experience that reflects FosterAI’s mission of empowering teams through data-driven design.
Research
Connecting with the client
After thorough discussions and feedback sessions with the product owner, we have outlined the key design components for FosterAI:
Activity Feed Design
Adopting an activity feed layout inspired by LinkedIn or Facebook with public and private views, search, filters, and infinite scroll.
Multiplayer Projects
Implementing a distinct icon for posts related to collaborative projects and clear indications of post privacy.
Chatbot Integration
Integrating a user-friendly chatbot that facilitates data-retrieval from sources and offers personalized feedback.
User Onboarding
Streamlined onboarding includes sign-up, previewing a dummy feed, and connecting sources (JIRA, GitHub, etc.).
Connect Sources
& Personalize Feed
Emphasizing easy source connection (JIRA, GitHub, etc.) and personalization through filters.
Collaboration Features
Encouraging user collaboration through easy sharing of feeds with others.
Competitive Analysis
For the activity feed design, I mainly used LinkedIn and Facebook as inspiration for private and public post features, search and filter functionalities, and overall interface of posts page. The familiarity of these features and layouts on prominent networking sites elevates the overall user experience. For the chatbot integration and connecting sources, I took inspiration from other AI-powered, data-organization platforms such as Perplexity, Rewind, and Linear.app. These platforms demonstrated a seamless chatbot interface and effective methods for connecting sources, contributing valuable insights to FosterAI's development.





Wireframes
The client had initial low-fidelity wireframes to start off the design process. The low-fidelity wireframes reflected the basic layout of the activity feed page and multiplayer project page and the content that is included in the posts.

Activity Feed Page
Starting off, I explored two structures for the activity feed. Both structures include the user’s profile, summary, achievements overview, and sources. Design A closely reflects the activity feed low-fi wireframe, listing out each achievement as a card stack. Design B groups the achievements into different categories, displaying each category as a card stack.

After feedback from the client, we decided to go with Design A for its familiarity and condensed steps.
Private View of Posts
Drawing inspiration from leading networking, social platforms such as LinkedIn and Facebook, the private mode of the activity feed prioritized simple editing features, toggles for item visibility, and a seamless transition to the chatbot interface.

Design A
Search bar
Summary editing
'Copy/Paste' button
Separate 'Edit Activity' button
Design B
Weekly AI-generated summary
'Create' button leading to chatbot
Unified 'More' button for post editing
Icons for Message, Email, and Slack
'Projects' and 'Awards' tabs
I chose Design B to prioritize simplicity, optimize user experience, and boost efficiency.
Editing and Publishing Posts
Users can differentiate private posts from public posts by their icons as well as a gray overlay marking private posts (posts that have not yet been published). When a user hovers over a private post, they can choose to keep editing or publish the post.

Filtering Content
At the start, I separately designed a 'Filter' button and 'Content Sources' menu. Design A shows two 'Filter' button designs and a 'Content Sources' menu design. Throughout the iteration process, I chose to go with a more condensed option, Design B, which is a menu combining filters, sources, and tags users can switch between and items to toggle on or off.

Team Project Activity Feed
The team project activity feed follows the same layout as a user's personal activity feed for familiarity. Design A displays the team directory as a side bar menu. Design B includes the team directory to a 'Contributors' tab and a facepile with number variant. I chose to go with Design B form to keep activity feed design for project and personal similar and concise.

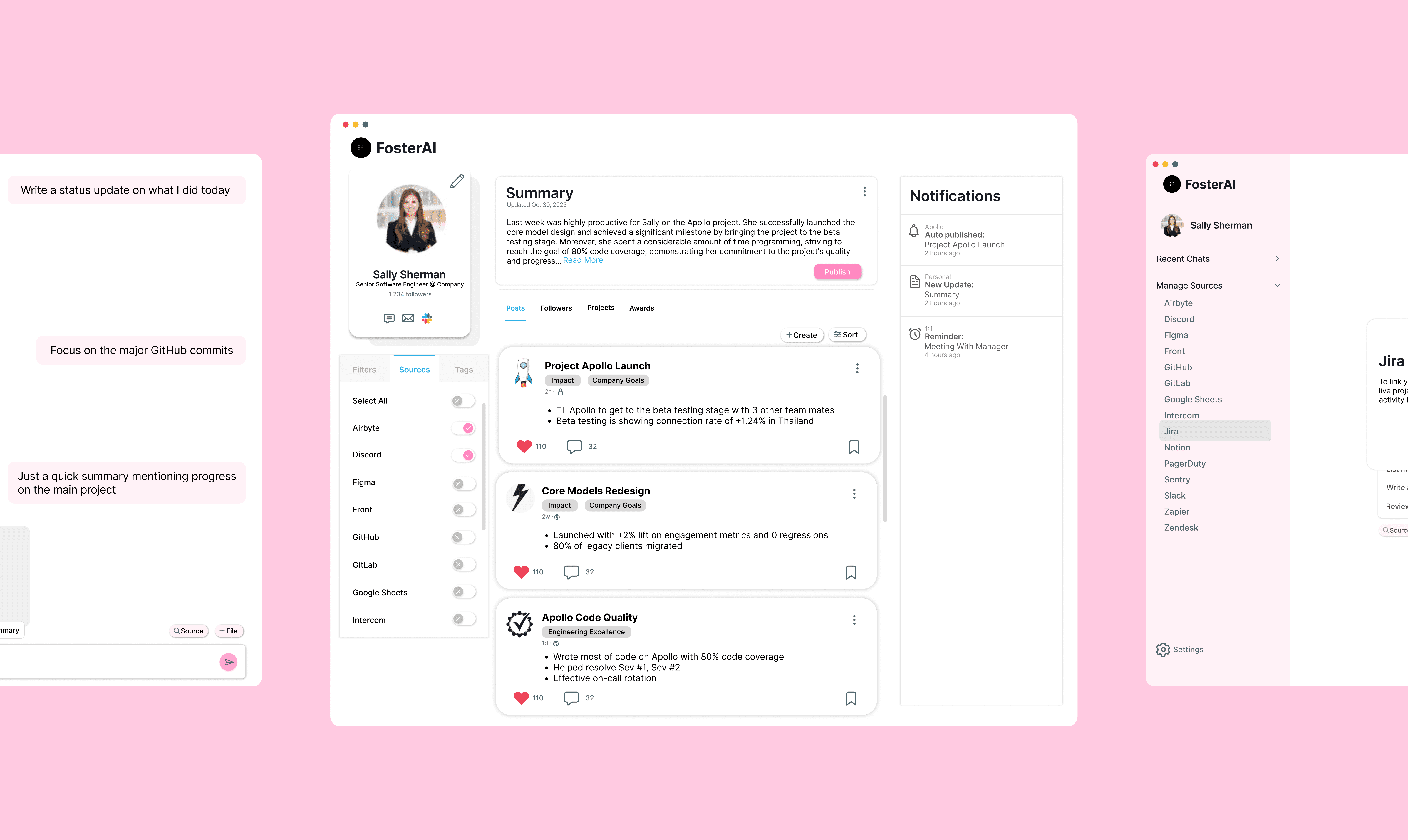
Chatbot Interface
FosterAI's chatbot integration offers AI-driven calibration notes and performance review tools, promoting a culture of fairness and efficiency in high-performing teams. AI-generated summaries ensure timely feedback for teams and cultivates a culture of growth and alignment with goals.

Drawing inspiration from rising AI-powered platforms, I designed a chatbot interface following the brand's main theme and color palette. The main features of the chatbot interface include text box to start a conversation with chatbot, 'Source' button to connect a source (E.g. Jira, GitHub), and 'File' button to upload documents.
Sign Up Process
The sign up process includes a single sign-on through the user's work accounts (Google, Microsoft 365, etc.) and asks permissions for email, calendar, and documents. Users are directed to an onboarding process, in which they can start connecting sources and edit posts with private visability.

Upgrade for More Sources
When users attempt to toggle more than three sources, a pop-up emerges, presenting the benefits of upgrading to the premium tier.
Reflection
Drawing inspiration from standout networking platforms, my design process for FosterAI prioritized clarity and efficiency, seeking to simplify intricate workflows. The iterative process, especially in refining private mode and shaping the chatbot interface, highlighted putting users first, making interactions more intuitive and collaborative.
If given the opportunity, I would have delved deeper into the user experience by conducting extensive user research and interviews with the intended audience—individuals working in high-performing teams accustomed to utilizing networking platforms. This additional insight would have advanced the design process, ensuring a more balanced understanding of user needs, preferences, and pain points. Despite the non-traditional route, the outcome reflects a balance between client-driven innovation and a commitment to user-centric design principles.